Applying filters to the images can drastically change them without any modification using the Image editing software. This tutorial explains using the CSS filters on the img tag which works on almost all the modern browsers. We can also apply these CSS filters to other elements where applicable.
Syntax
We can apply the CSS filters to an image using the filter property. The standard syntax to apply the CSS filter property is shown below.
/* Filter Property */ filter: <filter function>;
/* Multiple Filters */
filter: <filter function> <filter function>;
/* Clear Filters */ filter: none;
We can also animate the filters by applying the transitions. The same filter effects can be dynamically applied to an element using JavaScript as shown below.
// Filter using JavaScript object.style.WebkitFilter="<filter function>"
Cross-Browser Filters
The Edge (13.0) and Firefox (35.0) supports the default filter property. We can apply the filters on Chrome (53.0), Safari (9.1), and Opera (40.0) using the -webkit-filter property as shown below.
/* Filter Property */ filter: <filter function>; -webkit-filter: <filter function>;
/* Multiple Filters */
filter: <filter function> <filter function>;
-webkit-filter: <filter function> <filter function>;
Blur
The Blur Filter in CSS applies the Gaussian Blur effect to the image. The length value in pixel, em, etc can be used to define the standard deviation to the Gaussian Blur function. The higher the value, the more is the blur. It can be used as shown below.
/* Syntax */ filter: blur( <length> );
/* Gaussian Blur */ .filter-blur { filter: blur( 3px ); -webkit-filter: blur( 3px ); }
/* OR */
.filter-blur {
filter: blur( 0.1em );
-webkit-filter: blur( 0.1em ); }
The sample output of the Blur Filter is shown below.

Blur Filter
Grayscale
The Grayscale Filter can be used to remove all the colors from the image by converting the image to grayscale. We can specify the value in either number or in percentage. The value from 0 to 1 or 0% to 100% can be used to specify the grayscale effect. The higher the value, the more is the grayscale effect. It can be used as shown below.
/* Syntax */ filter: grayscale( <value> );
/* Grayscale */ .filter-grayscale { filter: grayscale( 50% ); -webkit-filter: grayscale( 50% ); }
/* OR */ .filter-grayscale { filter: grayscale( 0.5 ); -webkit-filter: grayscale( 0.5 ); }
The sample output of the Grayscale Filter is shown below.

Grayscale Filter
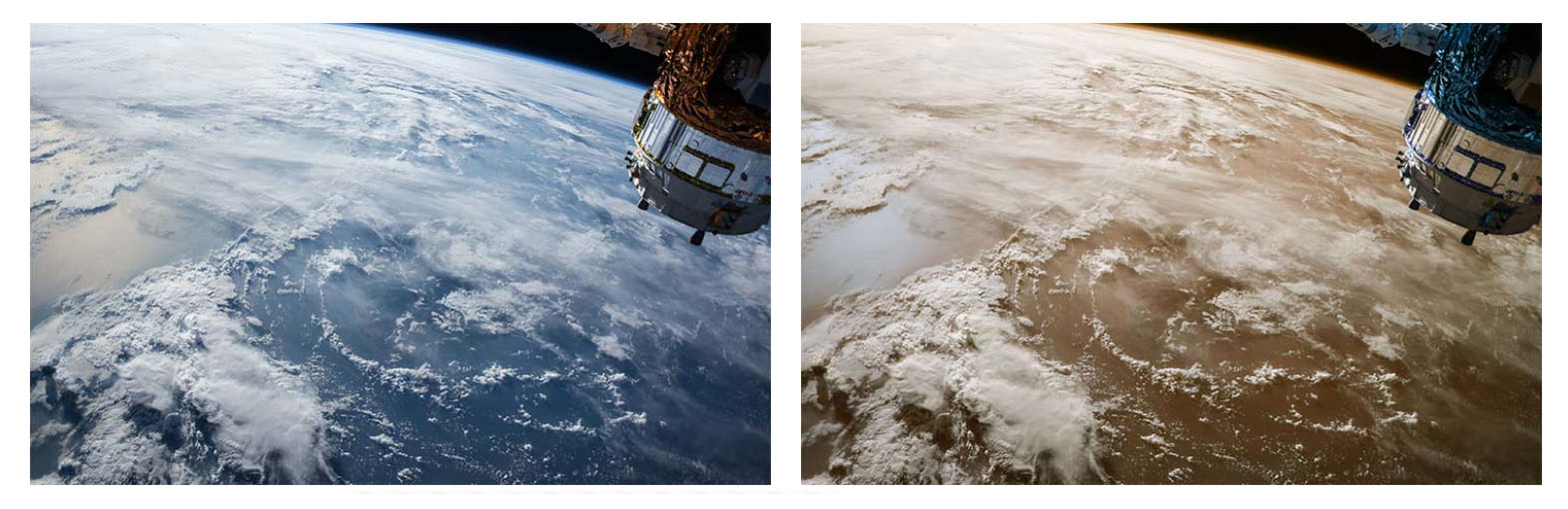
Sepia
The Sepia Filter can be used to convert the image to sepia. We can specify the value in either number or percentage. The higher the value, the more is the sepia effect. It can be used as shown below.
/* Syntax */ filter: sepia( <value> );
/* Sepia */ .filter-sepia { filter: sepia( 50% ); -webkit-filter: sepia( 50% ); }
/* OR */ .filter-sepia { filter: sepia( 0.5 ); -webkit-filter: sepia( 0.5 ); }
The sample output of the Sepia Filter is shown below.

Sepia Filter
Brightness
The Brightness Filter can be used to control the image brightness. We can specify the value in either number or percentage. The value from 0 to 1 or 0% to 100% can be used to reduce the brightness and more than 1 or 100% to increase the brightness. The higher the value, the more is the brightness in the image. It can be used as shown below.
/* Syntax */ filter: brightness( <value> );
/* Brightness */
.filter-brightness {
filter: brightness( 150% );
-webkit-filter: brightness( 150% ); }
/* OR */
.filter-brightness {
filter: brightness( 1.5 );
-webkit-filter: brightness( 1.5 ); }
The sample output of the Brightness Filter is shown below.

Brightness Filter
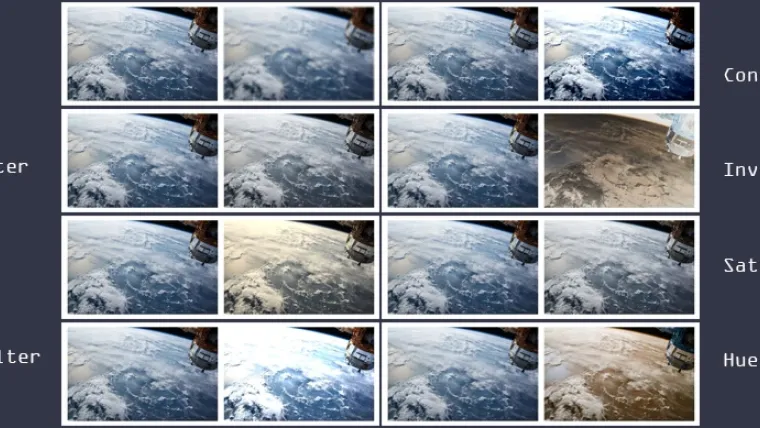
Contrast
The Contrast Filter can be used to control the image contrast. We can specify the value in either number or percentage. The value from 0 (black) to 1 (unchanged) or 0% to 100% can be used to reduce the contrast and more than 1 or 100% to increase the contrast. The higher the value, the more is the contrast in the image. It can be used as shown below.
/* Syntax */ filter: contrast( <value> );
/* Contrast */
.filter-contrast { filter: contrast( 150% ); -webkit-filter: contrast( 150% ); }
/* OR */ .filter-contrast { filter: contrast( 1.5 ); -webkit-filter: contrast( 1.5 ); }
The sample output of the Contrast Filter is shown below.

Contrast Filter
Invert
The Invert Filter can be used to invert the samples in the image. We can specify the value in either number or percentage. The value from 0 (unchanged) to 1 (completely inverted) or 0% to 100% can be used. It can be used as shown below.
/* Syntax */ filter: invert( <value> );
/* Invert */ .filter-invert { filter: invert( 90% ); -webkit-filter: invert( 90% ); }
/* OR */ .filter-invert { filter: invert( 0.9 ); -webkit-filter: invert( 0.9 ); }
The sample output of the Invert Filter is shown below.

Invert Filter
Saturate
The Saturate Filter can be used to saturate the image. We can specify the value in either number or percentage. The value from 0 (completely un-saturated) to 1 (unchanged) or 0% to 100% can be used. It can be used as shown below.
/* Syntax */ filter: saturate( <value> );
/* Saturate */ .filter-saturate { filter: saturate( 50% ); -webkit-filter: saturate( 50% ); }
/* OR */ .filter-saturate { filter: saturate( 0.5 ); -webkit-filter: saturate( 0.5 ); }
The sample output of the Saturate Filter is shown below.

Saturate Filter
Hue Rotate
The Hue Rotate Filter can be used to apply hue rotation on the image. We can specify the value in angle from 0deg to 360deg. The image samples will be adjusted according to the number of degrees around the color circle. It can be used as shown below.
/* Syntax */ filter: hue-rotate( <value> );
/* Hue Rotate */ .filter-hue-rotate { filter: hue-rotate( 180deg ); -webkit-filter: hue-rotate( 180deg ); }
The sample output of the Hue Rotate Filter is shown below.

Hue Rotate Filter
Multiple Filters
We can also apply multiple filters at the same time. The filters will be applied according to the function position as shown below.
/* Saturate & Blur */
.filter-saturate-blur {
filter: saturate( 50% ) blur( 3px );
-webkit-filter: saturate( 50% ) blur( 3px );
}
CodePen
Summary
This tutorial explained using the filters available in CSS by applying them to the images using the img tag.
You are most welcome to join the discussion by submitting your comments either directly to Tutorials24x7 or Disqus. You can also follow How To Capture Image From Camera Using JavaScript and How to draw animated circles in HTML5 canvas.