As mentioned in the previous post - How To Secure Nginx From Clickjack attack using X-Frame-Options, Clickjacking, also known as UI redress attack is one of the well-known vulnerabilities of websites and web-based applications. It's used by the attacker to force the user to click without user consent, leading to redirection to unknown websites.
In this post, we will discuss the newer option to prevent the same attack. We can do the same using the HTTP Content-Security-Policy (CSP) frame-ancestors directive by specifying the valid parents to allow embedding of frames using the frame, iframe, object, embed, or applet tags. The older browsers do not support this header directive.
We have discussed the X-FRAME-OPTIONS directive DENY to deny the frames from any origin including the same origin as shown below.
# Update - http, server, or location block
# X-Frame-Options
add_header X-Frame-Options deny;
Similarly, we can do the same using CSP frame-ancestors as shown below.
# Update - http, server, or location block
# CSP
add_header Content-Security-Policy "frame-ancestors 'none';";
In the previous tutorial, I have also mentioned the usage of X-FRAME-OPTIONS directive ALLOW-FROM. The same can be implemented using CSP frame-ancestors as shown below.
# Update - http, server, or location block
# CSP
add_header Content-Security-Policy "frame-ancestors 'self' <origin 1> <origin 2>;";
# Example
add_header Content-Security-Policy "frame-ancestors 'self' example1.com example2.com;";
The CSP also includes several other directives including allowing scripts from the selected origin as shown below.
# Update - http, server, or location block
# CSP
add_header Content-Security-Policy "script-src 'self' <origin 1> <origin 2>;";
# Example
add_header Content-Security-Policy "script-src 'self' example1.com example2.com;";
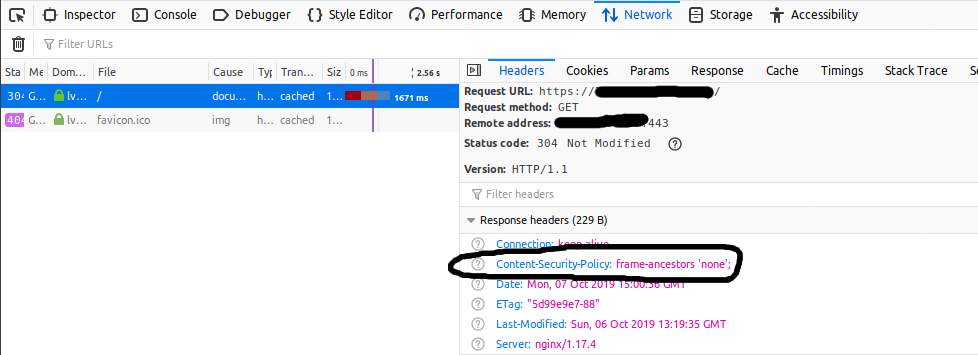
The output of the above configuration is shown in Fig 1, Fig 2, and Fig 3.

Fig 1

Fig 2

Fig 3
Similarly, we can specify the origins specific to CSS, images, etc.
In cases where it's not possible to update the
<meta http-equiv="Content-Security-Policy" content="script-src 'self' <origin 1> <origin 2>;">
The CSP directives bring a lot of newer options to specify the origins allowed to serve the resources, hence tightening the website security.
Summary
In this tutorial, I have mentioned about preventing a website or application from the Clickjack Attack using the Content Security Policy(CSP).

