Drupal, a powerful and sophisticated content management system, includes a myriad of modules to expand its functionality. Among these, the Display Suite module stands out as a strong tool for controlling how content appears on your Drupal site. In this blog article, we will look at the objective of the Display Suite module, walk you through the installation process with Composer, explain how to use the module, and go over its different capabilities.
What is the Display Suite Module?
The Display Suite module is a versatile and user-friendly tool for modifying the way material appears on your Drupal site. It includes a GUI (Graphical User Interface) that allows site builders and developers to control the layout and presentation of content without requiring substantial coding.
Installation Process with Composer:
Installing the Display Suite module using Composer in your Drupal project is a straightforward process. Follow these steps:
Open your terminal and navigate to the root directory of your Drupal project.
Run the following Composer command to require the Display Suite module:
Bash Command:
composer require drupal/ds
Once the installation is complete, use Drush or Drupal Console to enable the module:
Bash Command:
drush en ds
OR
drupal module:enable ds
How to Use the Display Suite Module:
Now that you have successfully installed the Display Suite module, let's explore how to use it to customize the display of content on your Drupal site.
Navigate to Display Suite Settings:
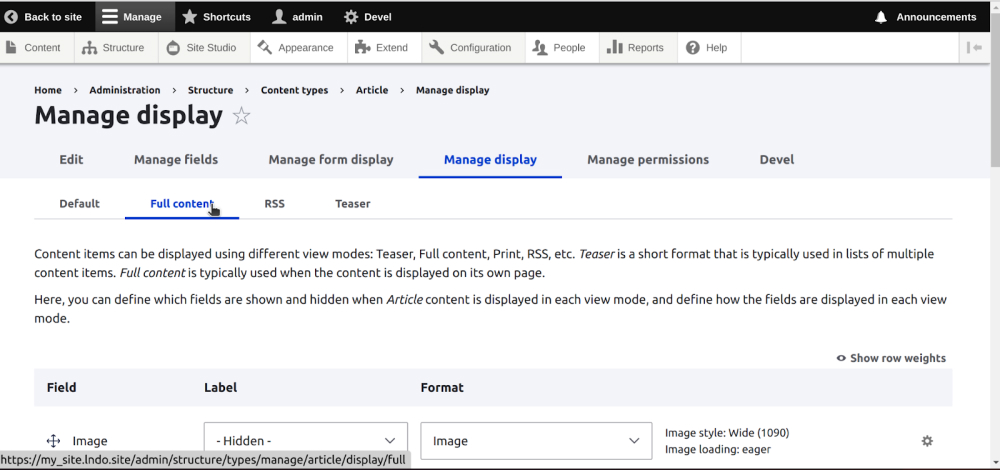
Go to the "Manage Display" tab of the content type you want to customize.(For example I’ve choose Article content type)
Configure Layouts:
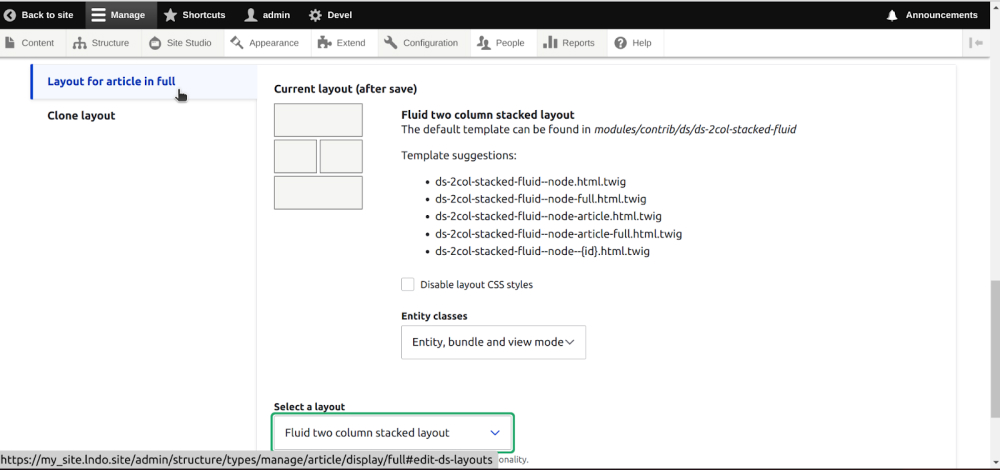
Choose a display mode for which you want to customize your layout.(For example I have choose Full Content as it contain all the fields)

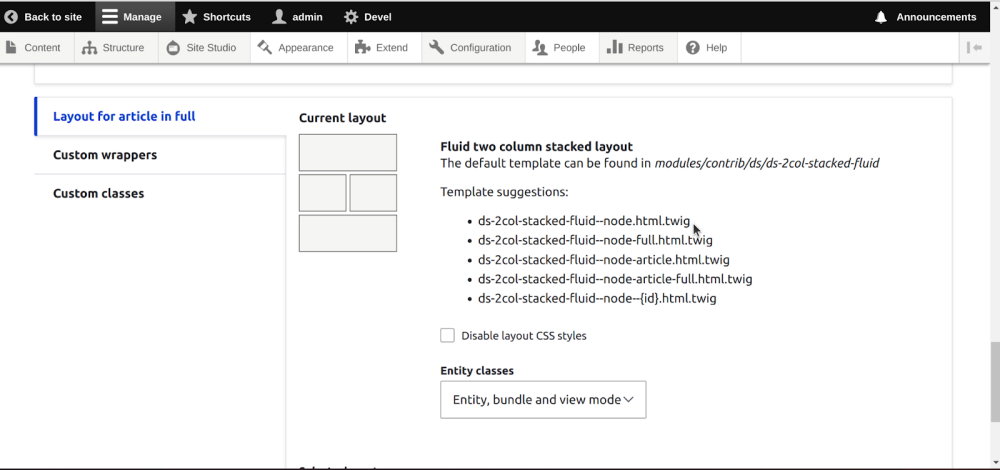
Display Suite allows you to create custom layouts for content types. Choose from one, two, or three-column layouts and configure the settings accordingly. (I choose Fluid two column stacked layout as example)

Manage Fields:
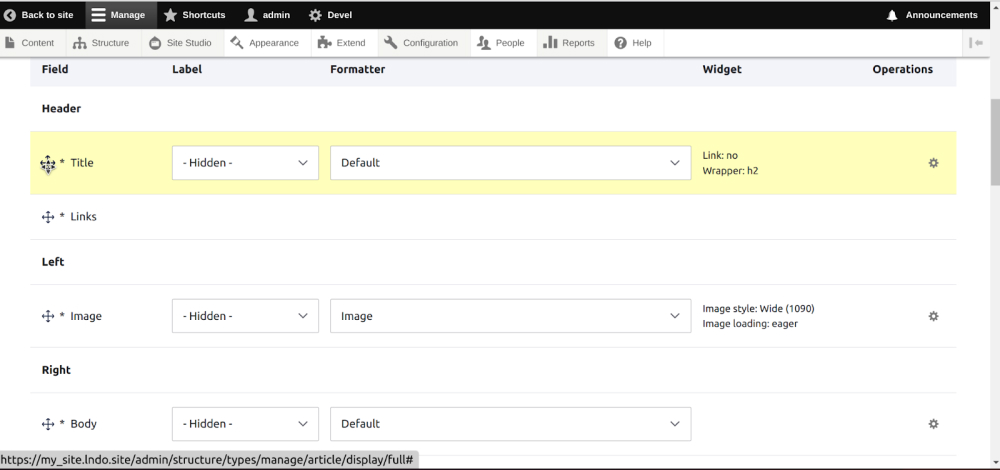
Easily reorder and manage fields within the layout using the intuitive drag-and-drop interface. (I’ve drag & drop fields in specified regions of the layout)

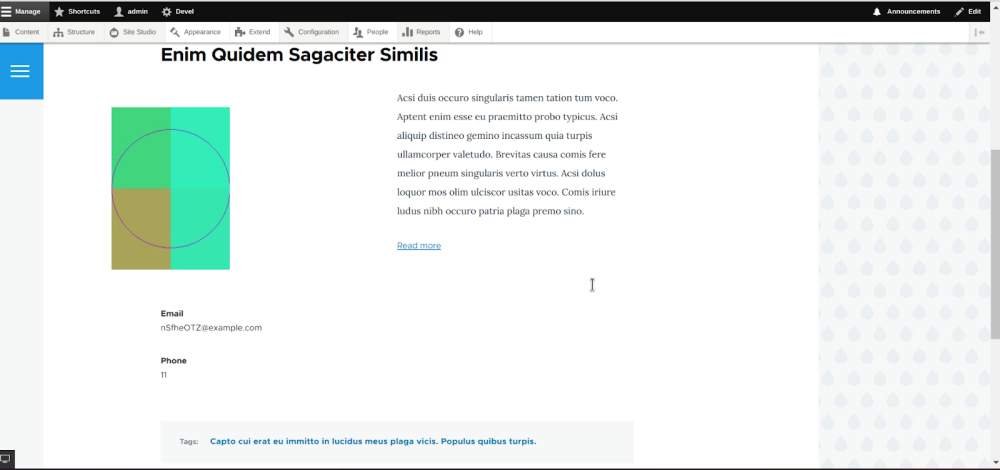
After using the layout, final outcome will look like this

Customize layout style:
Customize the HTML markup and styling of individual fields using field templates & overriding twig template from the Template suggestion. (Choose a template name from suggestions, use the name for template & copy the code of ds-2col-stacked-fluid.html.twig.
Modify the code as required and,place the twig file inside the template folder in custom theme folder)

Custom View Modes:
Create and configure custom view modes to control how content is displayed in different contexts.
Different Features of the Display Suite Module:
Responsive Layouts:
Display Suite provides responsive layout options, ensuring your content looks great on various devices and screen sizes.
Field Grouping:
Group related fields together for better organization and presentation.
Token Support:
Leverage tokens to dynamically include data in your display layouts.
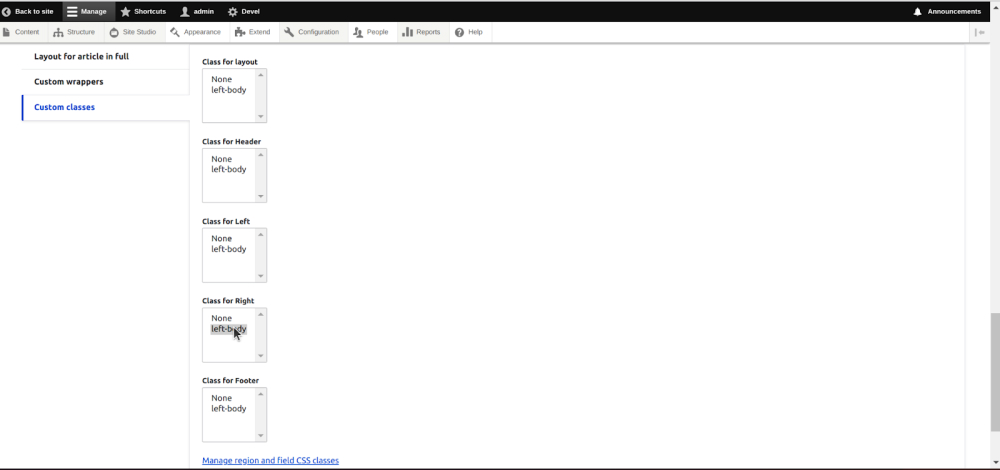
Custom CSS Classes:
Add custom CSS classes to fields and regions, giving you fine-grained control over styling.(To add custom css classes for specific regions, first you need to enlist the name of the classes using this path admin/structure/ds/classes)

N.B - Don’t forget to attach the styling of these classes through your custom theme.
Predefined Layouts:
Choose from a selection of premade layouts or develop your own to meet your individual design needs.
Integration with Views:
Seamlessly integrate Display Suite with Views to further enhance the customization of content listings.
In conclusion, the Display Suite module empowers Drupal site builders and developers to take control of the content display, providing a flexible and efficient solution.By following the installation process and understanding how to use its features, you can elevate the visual appeal and user experience of your Drupal website.
