Visual Studio Code or VSCode is a cross-platform, lightweight editor and became popular in a very short span. It provides support for several programming languages. It also supports plugin development and there are several community-driven plugins available for it.
In this tutorial, we will discuss how to install and prepare Visual Studio Code or VSCode for PHP development on Windows. It provides several features for PHP development including IntelliSense, Syntax Highlighting, Bracket Matching, Snippets, Linting, etc.
It assumes that PHP is already installed on the system. You may also be interested in How To Install WampServer on Windows and How To Install PHP 7 On Windows
Step 1: Download Visual Studio Code
We can download Visual Studio from the official download page. It provides options for Windows as shown in Fig 1.

Fig 1
Click on the 64-bit installer option as highlighted in Fig 1. All the new systems support 64-bit. Choose your option according to system configuration. The version 1.37.1 gets downloaded while writing this tutorial.
Step 2: Install Visual Studio Code
In this step, we will install the Visual Studio Code downloaded by us in the previous step. Double click the installer to execute it. It will ask to accept the License Agreement as shown in Fig 2.

Fig 2
Accept the agreement and click on the Next Button. It asks to choose the installation directory as shown in Fig 3.

Fig 3
Choose your preferred location and click on the Next Button. The installer will ask to configure Start Menu as shown in Fig 4.

Fig 4
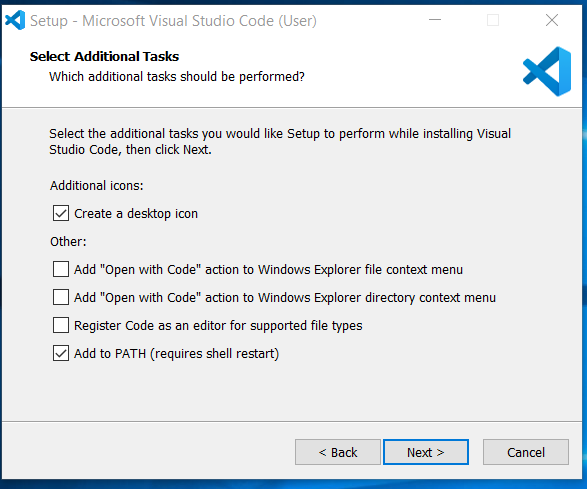
Now click on the Next Button to continue with the installation. The next screen provides additional configuration options as shown in Fig 5.

Fig 5
Click on the Next Button after choosing appropriate options. The next screen shows the configurations selected by us in the previous screens.

Fig 6
Click on the Install Button to start the installation. The installer will show installation progress and success as shown in Fig 7 and Fig 8 respectively.

Fig 7

Fig 8
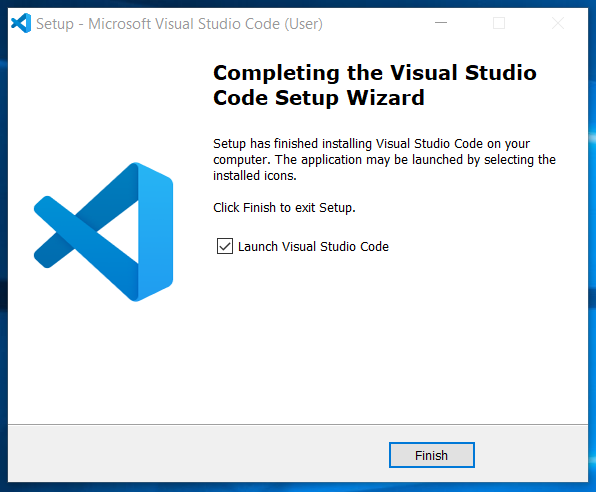
This is how we can install Visual Studio Code. After completing the installation, the installer will launch Visual Studio Code and shows the Welcome Screen as shown in Fig 9.

Fig 9
The Customize Section on the right-hand side shows that support for JavaScript is installed by default and it shows options to install support for other languages and tools.
Step 3: Marketplace
You can see all the available plugins on the Marketplace dedicated for Visual Studio Code. Type

Fig 10
We can also browse the available extensions within the IDE by clicking on View -> Extensions or press Ctrl + Shift + x. Enter

Fig 11
Step 4: Install Extensions
We will install the most important extensions as part of this tutorial. Also, make sure that you are using the most recent version of PHP. Your system should have at least PHP 7.2 to use the new features available in PHP 7.
PHP IntelliSense and PHP Debug are the most important extensions that every PHP developer must install for Visual Studio Code. The other extensions can be installed based on the requirements. Install both the extensions as shown in Fig 12 and Fig 13.

Fig 12

Fig 13
Step 5: Getting started with PHP - Hello World
In this section, we will create our Hello World project i.e. HelloPHP project and write and execute the first script using Visual Studio Code.
Click on File -> Open Folder or press Cntrl + K and Cntrl + O to open the File Chooser to select the project folder. It will open the selected folder as highlighted in Fig 14.

Fig 14
Now click on the New File Icon as highlighted in Fig 15.

Fig 15
Enter the file name as index.php and hit the Enter Key. It will create the PHP file as shown in Fig 16.

Fig 16
Update the file and write the first program to print Hello PHP as shown in Fig 17.

Fig 17
Now right-click the file and choose the option Open In Terminal. It will open the terminal within the editor as shown in Fig 18.
Notes: You can also use the Code Runner extension to execute the code.

Fig 18
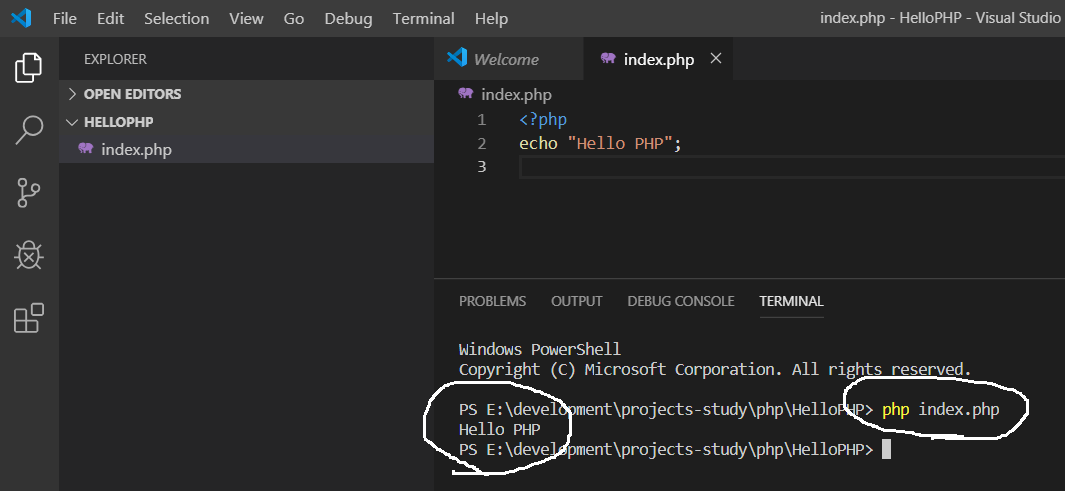
We can execute the PHP file on the terminal as we do on command prompt by giving the PHP command as highlighted in Fig 19. It also shows the output on the terminal.

Fig 19
Other option to execute the program is to install the Code Runner Extension as shown below.

Fig 20
Now execute the program and view the output as shown in Fig 21 and 22.

Fig 21

Fig 22
This is how we can install Visual Studio Code for PHP development. We have also written our first hello world program and executed it within the editor using the terminal.

