Android Studio is the official IDE supported by Google to develop Android applications. It's based on the IntelliJ IDEA which is being widely used for Java development. It offers a powerful code editor and developer tools. The Android Studio includes Gradle to manage dependencies and build the applications. It also provides several pre-configured templates to rapidly start the development.
Android Studio also ships with built-in support for Google Cloud Platform, which makes it easy to integrate Google Cloud Messaging and Google App Engine.
In this tutorial, we will discuss all the steps required to install Android Studio on the popular Linux distribution i.e. Ubuntu with Java 8. It shows the steps required for Ubuntu 18.04 LTS, but the process should be similar for other Linux distributions. This tutorial assumes that you have installed Android SDK by following How To Install Android SDK Tools On Ubuntu. You can also continue this tutorial to have a fresh install of Android Studio.
Notes: You may follow the installation instructions from How To Install Java 8 On Ubuntu to install Java 8. You may also be required to execute the below-mentioned command in case you have set the options previously for Java 9 or Java 10. You may also follow How To Install Android Studio On Windows.
# The saviour command unset JAVA_OPTS
Download Android Studio
Download the most recent version of Android Studio from the official website. The download page looks like the one as shown in Fig 1.

Fig 1
Click on the Download Button to start downloading Android Studio. It will ask to agree on terms and conditions as shown in Fig 2.

Fig 2
Agree with the terms and conditions and click on the Download Button to start the download.
Install Android Studio
Extract the download to the appropriate location having sufficient space. The installation needs at least 1.5 GB of disk space. We will install the GNOME panel and use the same to create a desktop shortcut to execute the Android Studio installed by us.
# Refresh Package indexes sudo apt-get update
# Install GNOME Panel sudo apt-get install --no-install-recommends gnome-panel
# Create Desktop icon gnome-desktop-item-edit ~/Desktop/ --create-new
Now configure the Studio installation as shown in Fig 3. We will use the Studio executable and icon available in the bin directory of the installation directory to create the desktop shortcut.

Fig 3
Click on the OK
Android Studio Setup
Execute the installer to start the installation. It will ask for system permission as shown in Fig 4.

Fig 4
Click on the Trust and Launch Button to permit the launcher. It will also ask to import settings from the previous installation as shown in Fig 5.

Fig 5
I have opted for Do not import settings Option as shown in Fig 5. Click on the OK

Fig 6
I have opted to send usage statistics to Google. You may avoid it by clicking on the Don't send Button. It will show the Welcome Screen as shown in Fig 7.

Fig 7
Click on the Next Button to continue the installation. The next screen shows the options to choose Install Type as shown in Fig 8.

Fig 8
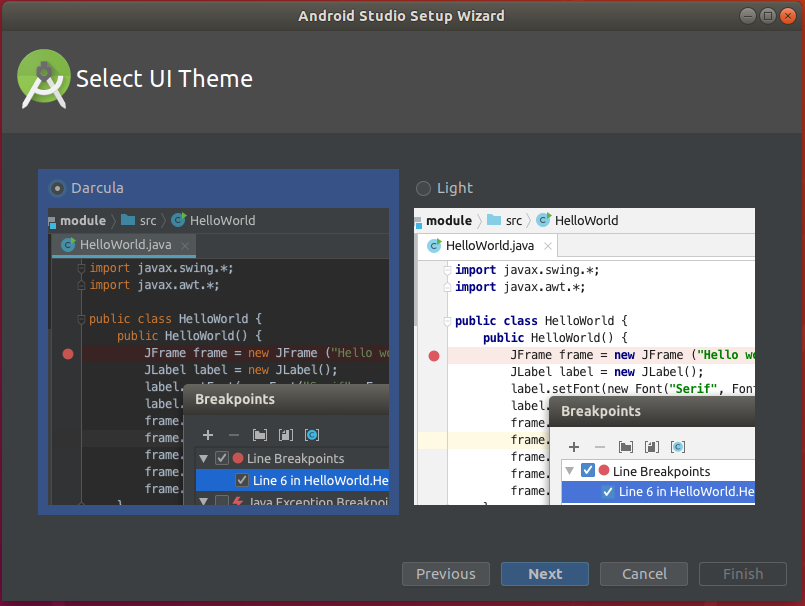
Click on the Next Button to continue the installation. It shows the next screen to choose the theme as shown in Fig 9.

Fig 9
Click on the Next Button to continue the installation. The next screen provides options to choose components as shown in Fig 10.

Fig 10
You can choose the components for a fresh installation of
Click on the Next Button to continue with the setup. It shows settings screen to verify the settings done by us as shown in Fig 11.

Fig 11
Click on the Next Button to confirm Emulator Settings as shown in Fig 12.

Fig 12
Click on the Finish Button to start downloading components. The setup will download the components in case it's fresh installation or need an update of Android SDK. Since I have had the most recent installation of Android SDK, the download screens look like the one as shown in Fig 13.

Fig 13
Click the Finish

Fig 14
Click on the Start a new Android Studio project to start creating the Hello World project. The new screen provides options to choose a project template as shown in Fig 15.

Fig 15
I have selected a blank template as shown in Fig 15. Click on the Next Button to configure the Hello World project as shown in Fig 16.

Fig 16
You can select your preferred language to develop Android applications among Java or Kotlin. I have selected Java as part of this tutorial. The next screen shows the HelloWorld application with default workspace as shown in Fig 17.

Fig 17
Hello World
We will create our first activity as the starting point of the application.

Fig 18
I have kept the values suggested by the Android Studio for the main activity as shown in Fig 18. Click on the Finish

Fig 19
Now click on the TextView component and drag it to the center of the screen. Also, update the text value from the Common Attributes Panel as shown in Fig 20.

Fig 20
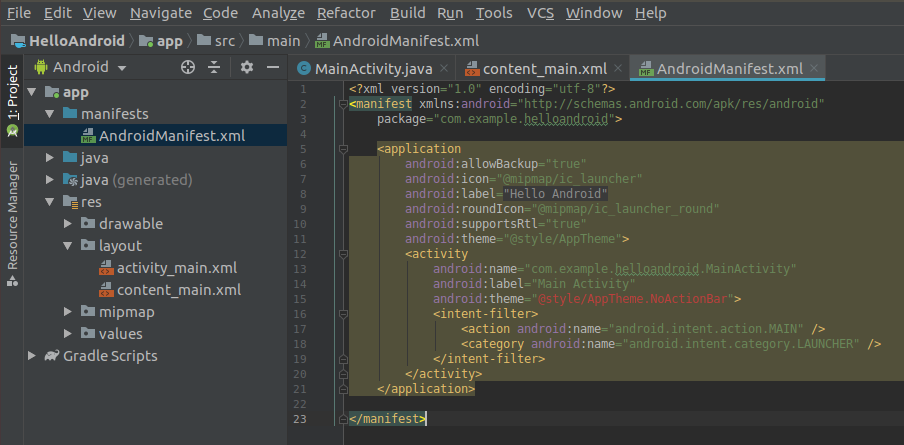
We also need to update the AndroidManifest.xml file to configure the default activity as shown in Fig 21.

Fig 21
Create AVD
In the previous steps, we have installed Android Studio and completed the setup. We have also created the Hello World project as part of the setup process. In the previous step, we have also added the main activity and configured the manifest file to use it while launching the app. In this step, we will create an AVD to deploy the app to the virtual device.
Click on Tools -> AVD Manager to launch the AVD manager as shown in Fig 22.

Fig 22
Click on the Create Virtual Device Button to start creating AVD as shown in Fig 23.

Fig 23
Now click on the Next Button to choose the image as shown in Fig 24.

Fig 24
Click on the Next Button to configure the virtual device as shown in Fig 25.

Fig 25
Now click on the Finish

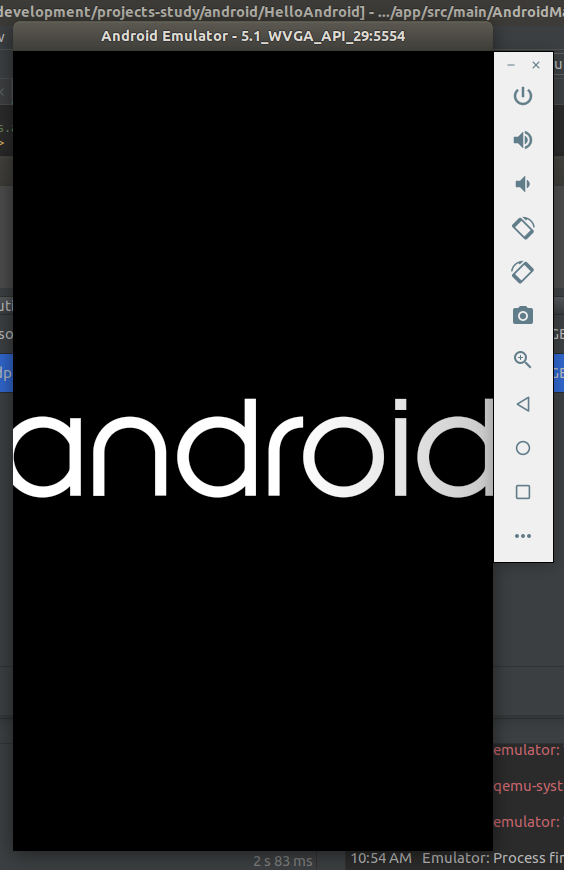
Fig 26

Fig 27
If you can see the home screen - Congratulations on launching your first virtual device from Android Studio.
Launch App
In this step, we will run and deploy the Hello World application to the virtual device created by us in the previous step. Click on Run -> Run App or press Shift + F10 to build and deploy the application to AVD. It will show the success message on the console as shown in Fig 28.

Fig 28
You can also check the AVD displaying the application home screen as shown in Fig 29.

Fig 29
This is how we can install Android Studio, create the project, add an activity, create the virtual device, and deploy and launch the application on the virtual device.