Android Studio is the official IDE supported by Google to develop Android applications. It's based on the IntelliJ IDEA which is being widely used for Java development. It offers a powerful code editor and developer tools. The Android Studio includes a Gradle-based build system to manage dependencies and build the applications. It also provides several pre-configured templates to rapidly start the development.
Android Studio also ships with built-in support for Google Cloud Platform, which makes it easy to integrate Google Cloud Messaging and Google App Engine
This tutorial provides all the steps required to install Android Studio on Windows for android application development. It also shows the steps required to develop the very first application i.e. Hello Android.
This tutorial assumes that you have already installed the Android SDK Tools by following How To Install Android SDK Tools On Windows. Though it's not a required step since Android Studio also provides options to install the SDK tools.
Notes: You may also follow How To Install Android Studio On Ubuntu 18.04, How To Install Android Studio On Ubuntu 20.04.
Download Android Studio
Download the most recent version of Android Studio from the official website. The download page looks like the one as shown in Fig 1.

Fig 1
Click on the Download Button. It will also ask to accept the license terms as shown in Fig 2.

Fig 2
Agree with the terms and conditions and click on the Download Button to start the download.
There are some more options to download Android Studio if you scroll down to the section Android Studio downloads as shown in Fig 2. The option to download zip can also be used to install Android Studio. We will use the .exe file to install it which is also the recommended option.

Fig 3
Install Android Studio
Execute the installer to start the installation. It will show the welcome screen as shown in Fig 4.

Fig 4
Click on the Next Button to continue the installation. The next screen shows the options to choose components as shown in Fig 5.

Fig 5
Note that I have omitted to create Android Virtual Device(AVD) since it was already done in the previous tutorial while installing the Android SDK Tools. We can also create additional AVDs targeting different devices after completing the installation.
Click on the Next Button. The next screen shows options to configure the installation location as shown in Fig 6.

Fig 6
We can either keep the same location or change it based on personal choice. Click on the Next Button to confirm the installation location. The next screen shows options to configure the start menu as shown in Fig 7.

Fig 7
Click on the Install Button to start the installation. The next screen shows installation progress as shown in Fig 8.

Fig 8
You can also click on the Show Details Button to view the installation details. The installer will show the Installation Complete Screen after finishing the installation as shown in Fig 9.

Fig 9
Now click on the Next Button. The next screen shows the installation confirmation message as shown in Fig 10.

Fig 10
Click on the Finish Button keeping the Start Android Studio Checkbox checked. It will also show the options to import settings either from a previous installation or from a settings directory as shown in Fig 11.

Fig 11
Choose the appropriate options and click on the OK Button to continue. It will also ask to clear files of the previous installation as shown in Fig 12.

Fig 12
Confirm the deletion of old files. The Android Studio will show the welcome screen on the first startup as shown in Fig 13.

Fig 13
Click on the Next Button to configure the installation type as shown in Fig 14.

Fig 14
I have selected the option Custom in order to use the SDK tools installed in the previous tutorial. You might continue with the Standard Option based on your requirements. Click on the Next Button to continue with the setup. The next screen shows options to choose the IDE theme as shown in Fig 15.

Fig 15
Click on the Next Button to choose SDK Components Setup options as shown in Fig 16.

Fig 16
I have selected the options based on the SDK Tools installed in the previous tutorial. You might install SDK Tools in case it's not already installed on your system. Now click on the Next Button. The Setup Wizard might show options to configure the emulator based on your system configuration as shown in Fig 17.

Fig 17
Click on the Next Button to continue the setup. The next screen asks to confirm the settings as shown in Fig 18.

Fig 18
Click on the Finish Button to finalize the setup. The next screen shows the progress of components download as shown in Fig 19.

Fig 19
The setup will take some time downloading the components based on your components selection. Click on the Finish Button after the completion of components installation. A welcome screen will be displayed as shown in Fig 20.
Hello Android
In this section, we will create our first Android Project.

Fig 20
Click on the option Start a new Android Studio project. The next screen will show options to choose the appropriate template as shown in Fig 21.

Fig 21
I have selected the blank tablet as shown in Fig 21. Click on the Next Button to configure the Hello Android project as shown in Fig 22.

Fig 22
Click on the Finish Button to complete the project setup. Note that I have selected the programming language as Java instead of Kotlin for this very first Hello Android Application. The first screen showing the HelloAndroid application is as shown in Fig 23.

Fig 23
We will create our first activity as the starting point of the application. Right click on the app -> Hover On New -> Hover On Activity -> Click on Basic Activity. These steps look like the one as shown in Fig 24.

Fig 24
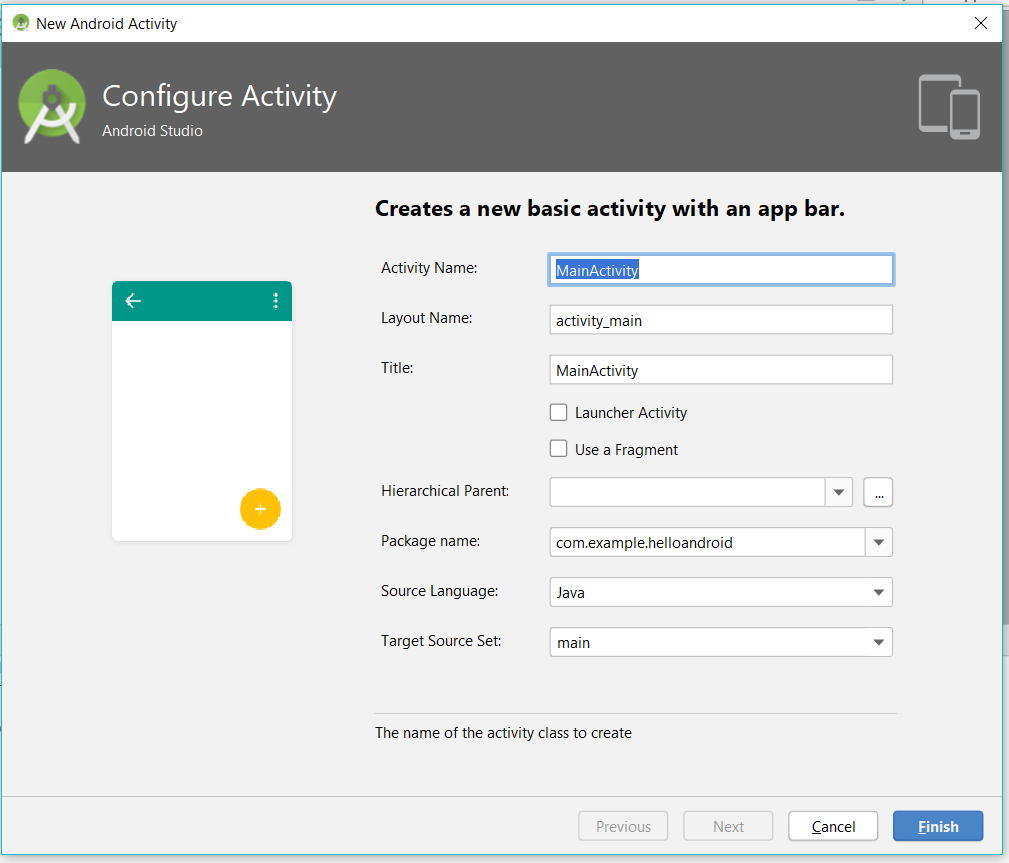
An activity configuration screen will be displayed as shown in Fig 25.

Fig 25
I have kept the values suggested by the Android Studio for the main activity as shown in Fig 25. Click on the Finish Button to create the activity. It will open the Main Activity Class Tab and Layout Editor of Main Activity content as shown in Fig 26.

Fig 26
Now click on the TextView component and drag it to the center of the screen. Also, update the text value from the Common Attributes Panel as shown in Fig 27.

Fig 27
We also need to update the AndroidManifest.xml file to configure the default activity as shown in Fig 28.

Fig 28
Now click on Run -> Run App or press Shift + F10 to start the application. It will show the dialog to choose either the connected device or the

Fig 29
It lists all the connected devices and existing

Fig 30
These are the steps required to install Android Studio for Android development. We have also discussed creating the Hello Android application and launched it using the AVD.

