This tutorial explains all the steps required to integrate AWS CloudFront to speed up the website by handling the static content requests to CloudFront. It assumes that a valid AWS account already exists and covers the basic scenario only. There are more advanced use cases to use CloudFront based on
How Does It Work?
After implementing the AWS CloudFront, the requests sent by web clients will be directly passed to CloudFront. A check will be performed by CloudFront to serve the static resources from the closest Edge location. In case the resources are not cached by CloudFront, it sends the request either to AWS S3 or to the web server based on distribution Origin and caches the content for the first time. Once cached, the subsequent requests will be served by CloudFront from cached resources from the closest Edge location for a particular cache duration.
In this way, CloudFront reduces the load on the web server and do the heavy lifting of static resources.
Create Distribution
Click on Service on Top Menu Bar and search for CloudFront. The search results will show CloudFront service as shown in Fig 1.

Fig 1
Click on the CloudFront option and it will show the dashboard of CloudFront. Now click on Create Distribution Button and then click on Get Started Button displayed on Web Section.

Fig 2
Provide your distribution Origin Domain Name as <dist name>.s3.amazonaws.com to serve the content using AWS S3 bucket. You can also provide a custom domain name to serve the actual content from a web server instead of AWS S3. CloudFront will generate and fill the Origin Id as shown in Fig 2.
Basically, CloudFront can either serve the entire site using the static content available on S3 or pull the static content from the web server. In the first approach, the site content is directly available to CloudFront from S3 bucket resulting in S3 bucket acting as the Origin. In the second approach, the web server act as Origin.
There might be cases where a mixed approach is followed storing static resources on S3 and handling the dynamic part using a web server. The integration has to be handled either manually by uploading the files to S3 or integrating the S3 with the website to upload static resources to it.
Configure Distribution
In this step, we will discuss the various field required while creating a distribution.
Origin Domain Name- It's the source location from where CloudFront will pull the static resources. It can be either AWS S3 bucket or the website domain name as discussed in the previous step.
Origin Path- It's an optional field used to restrict the resources to a particular directory on S3 or a specific location on the web server.
Viewer Protocol Policy- It controls how web clients access the content from CloudFront. We can either allow both HTTP and HTTPS or redirect the HTTP requests to HTTPS. Use the 3rd option only when you strictly need HTTPS and discard the HTTP requests.
Alternate Domain Names- This is another optional field in case we do not want to use the domain name provided by CloudFront in our web application. We have to provide the custom domain names like cdn.<domain>.<tld> instead of using the CloudFront domain name. In such cases, we must add a CNAME alias(cdn in this case) pointing to the domain name mapped to the distribution by CloudFront to avoid using the CloudFront URL to access the resources.
You also need to create the appropriate SSL certificate for the alias created by you to serve content over HTTPS protocol based on the option selected for Viewer Protocol Policy. Click on the ACM button as shown in Fig 3.

Fig 3
CloudFront might complain about the Certificate Authority permission. In such case, you need to update the DNS record and add the CAA records as shown below replacing mydomain.com by the actual domain name.
mydomain.com. IN CAA 0 issue "amazon.com" mydomain.com. IN CAA 0 issue "amazontrust.com" mydomain.com. IN CAA 0 issue "awstrust.com" mydomain.com. IN CAA 0 issue "amazonaws.com"
In this tutorial, we are covering the certificate for sub-domain using the CNAME cdn as explained above. We can either import the existing certificate or request a certificate using AWS Certificate Manager(ACM).
While creating the certificate ACM validates the certificate either using DNS Record or email. In the first case, you must have access to the DNS record to add a CNAME alias as shown below. In the second case, you must have access to a valid email account associated with the domain. CloudFront will send an email to accept and approve the certificate to this email.
// DNS Record to validate the SSL certificate created using AWS Certificate Manager(ACM) _x5.cdn.mydomain.com. IN CNAME _x6.acm-validations.aws // The actual values of _x5 and _x6 will be provided by ACM while requesting the certificate
The alias will look like the one shown in Fig 4 in Webmin.

Fig 4
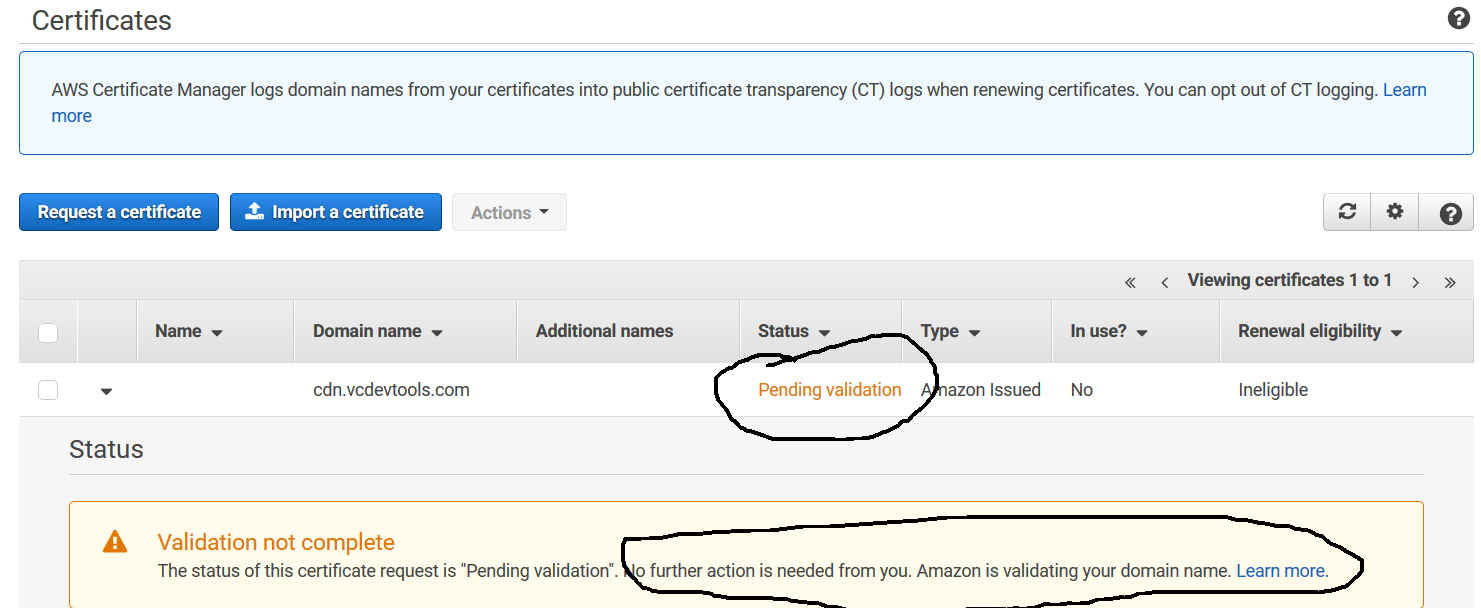
Amazon will mark the certificate as Pending validation as shown in Fig 5.

Fig 5
Submit Distribution
After configuring the distribution and creating the SSL certificate in case of HTTPS protocol, submit the form by clicking on the Create Distribution at the bottom of the configuration form. This will create the distribution and CloudFront will take some time to mark the distribution status as Deployed as shown in Fig 6 which means our distribution is ready to go with the configuration done by us.

Fig 6
We can further refine and manage the Origins and Behaviours based on the actual needs.
Integrate With Website
In the end, we need to integrate the newly created distribution with the website using the ALIAS name provided by us or the distribution domain name generated by CloudFront. We can directly use the distribution domain name to form the static resource URLs on our website.
The resource request will be sent either to the cdn ALIAS created by us or the distribution domain. The cdn ALIAS will forward the request to the distribution domain. The distribution domain and origin will be used to access the static resource for the first time or when the cache expires.
CloudFront will start caching the static resources to serve the same from nearest Edge location.
Integrating CloudFront with WordPress Sites
We can use either the CloudFront domain URL or the sub-domain URL added by us to CNAMEs to configure the standard plugins available for WordPress.
The best plugins to use CDN in WordPress are WP Super Cache and W3 Total Cache. Both work well with CloudFront.