Drupal's Webform module offers a comprehensive suite of tools for fine-tuning form submission and validation processes, granting administrators precise control over data handling. By implementing custom submission and validation handlers for webforms in Drupal, developers can ensure that data is processed according to specific project requirements, enhancing both user experience and data quality. This level of control allows for the implementation of tailored form behaviors, such as enforcing specific data formats or validating input against predefined criteria.
Furthermore, the drupal webform module significantly streamlines the process of form creation, providing a user-friendly interface and extensive features. From basic contact forms to complex surveys, Webform simplifies the creation of various form types, enabling efficient data collection and management on websites. Its flexibility extends to supporting multi-step forms, conditional logic, and seamless integration with third-party services, facilitating the development of dynamic and interactive forms. Ultimately, the combination of precise data control and streamlined form creation empowers website administrators to optimize data management practices, ensuring data accuracy, and improving overall user engagement and satisfaction.
What is webform?
The Webform module in Drupal is a versatile tool for creating forms with a drag-and-drop interface. It supports conditional logic, multi-page forms, and integrates seamlessly with Drupal, providing features for submission management and email notifications.
Why is the custom handler needed?
The Webform module in Drupal offers a convenient feature to validate certain fields within a form. One common method of validation is through the use of regular expressions (regex). By specifying a regex pattern, users can ensure that input data conforms to a particular format or structure.
For instance, the Webform module already includes built-in validation for fields like email addresses and telephone numbers. These validations are designed to ensure that the data entered into these fields meets the expected criteria. However, in some cases, these default validations may not be sufficient to meet the specific requirements of a project or application.
In such situations, it becomes necessary to implement custom validation logic tailored to the unique needs of the form. This involves writing additional code to extend the functionality provided by the Webform module. By incorporating custom validation logic, developers can enforce more complex rules and constraints on the data submitted through the form.
In essence, while the drupal webform module offers a range of validation options out-of-the-box, custom validation logic may be required to address specific use cases or business requirements. This customization ensures that the form accurately captures and processes the data according to the desired criteria.
What is a handler in the context of a webform ?
If you navigate to your Drupal site at the following URL: admin/structure/webform/manage/webform_id/handlers, you will find an option to add emails and handlers for the specific webform. This functionality is used to trigger emails or handle specific actions during the webform's workflow events. You can add custom validators or submission handlers as handlers here, providing a generalized approach applicable to different webforms used on your Drupal site.
How to add the custom handler for webform?
Prerequisite: Ensure the Webform module is installed on your Drupal site. Set up a custom module where you can add the handler.
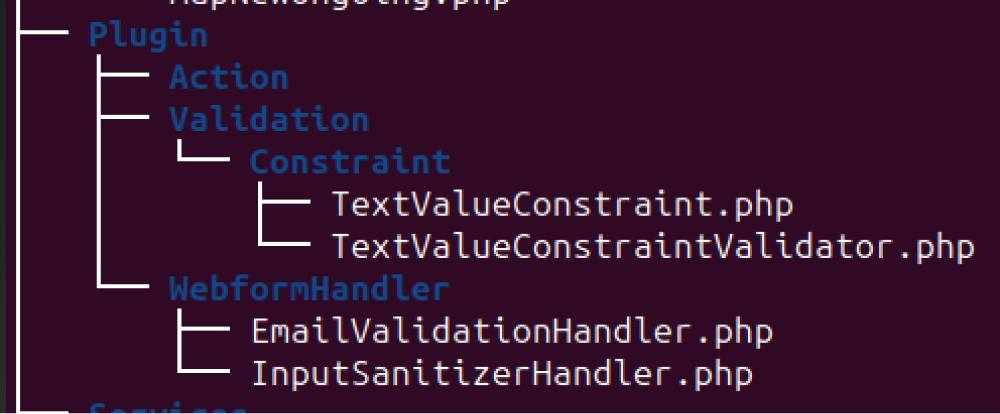
Implementation: In the src folder of your custom module, create a folder named /Plugin/WebformHandler. See the example below.

You only need to create the last directory inside /src/Plugin. Here, we provide an example of EmailValidationHandler.php, primarily used for email validation through an API.
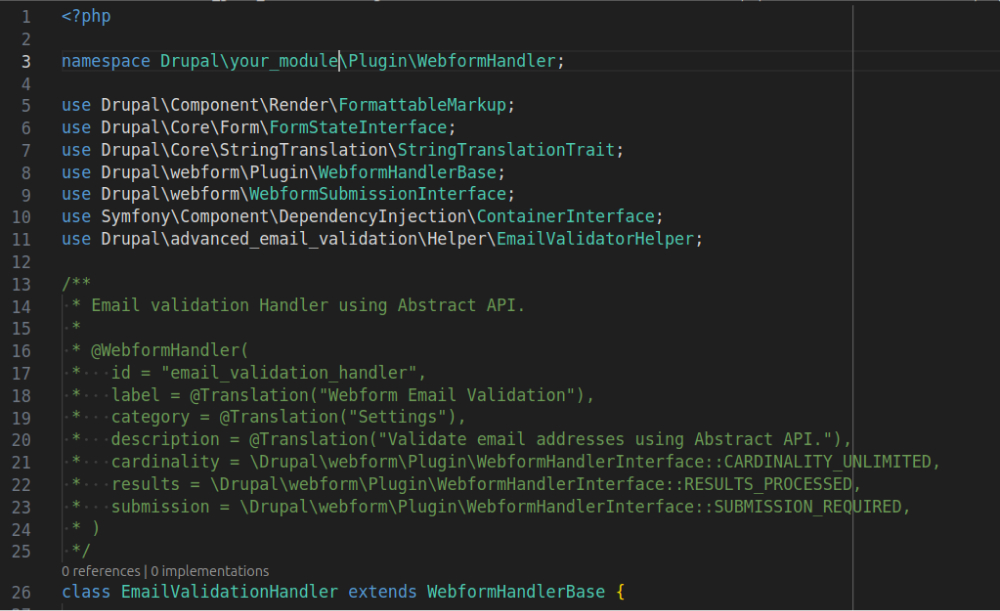
The first step is to register the handler through the annotation in the handler file.
In the given example,
@WebformHandler: The annotation indicating that the following class is a webform handler.

Id = A unique identifier for this webform handler.
Label = A human-readable label for the webform handler, with translation support.
Category = Specifies the category under which this webform handler will be listed in the Drupal admin interface.
Description = A description of what this webform handler does, with translation support.
Cardinality = Indicates that this handler’s cardinality.
Results = Specifies that the results are processed by this webform handler.
Submission = Specifies that this webform handler requires submission.

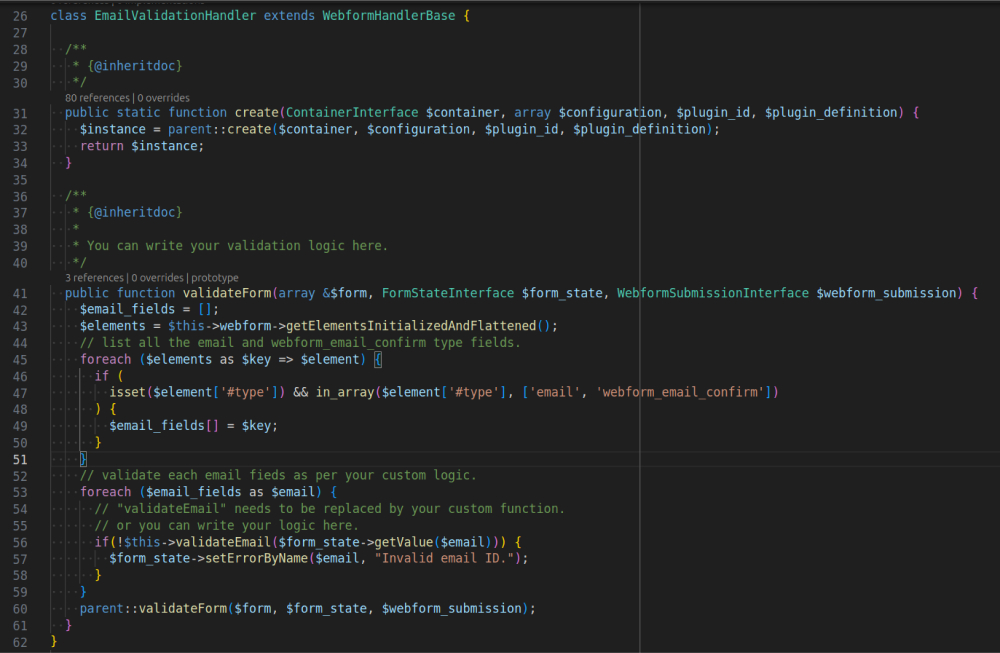
Here, you need to override the validateForm method to implement your custom validation logic.
Validation Handler: Validation Handler: Override the validateForm method for validation, as demonstrated in the above example.
Submission Handler: Override the submitForm method for submission handling.
You can refer to Drupal\webform\Plugin\WebformHandlerBase for additional webform related drupal methods that can be overridden in the custom handler.
How to check whether your custom handler is working properly or not?
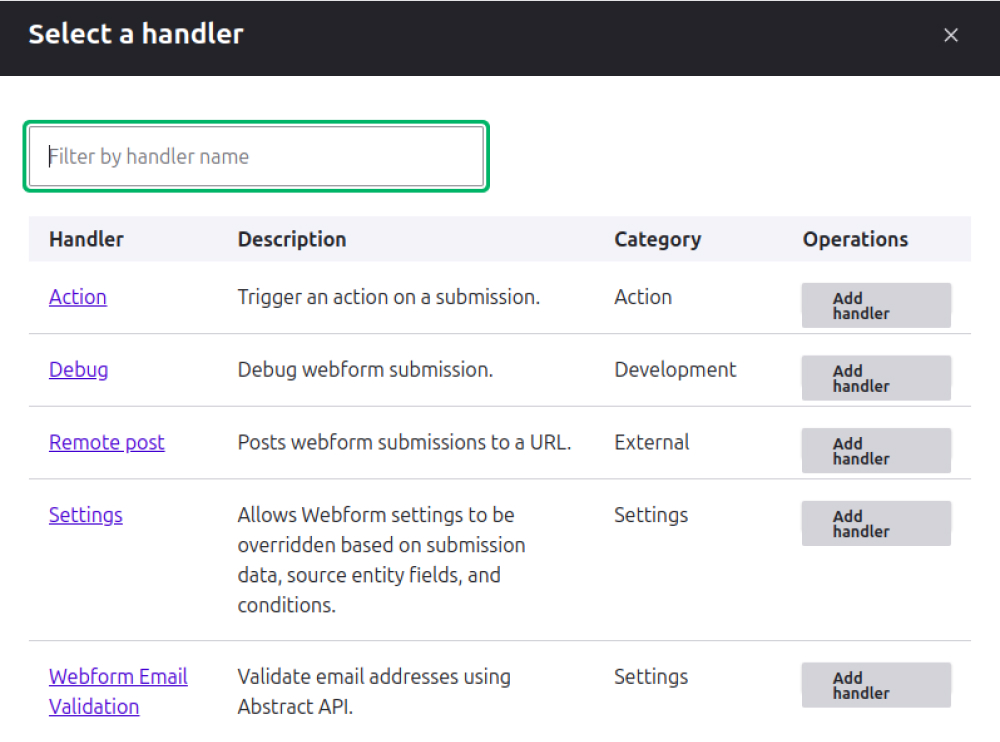
If your custom handler's annotation is written correctly, you can find your handler listed at the specified URL
admin/structure/webform/manage/webform_id/handlers

Here, you can observe that our custom handler is included in the mentioned list. You only need to add and configure it based on your requirements.
Summary
In summary, adding a custom handler for a Drupal webform involves creating the necessary directory structure within a custom module and implementing it with specific annotations, utilizing Drupal\webform\Plugin\WebformHandlerBase for additional customization. The handler seamlessly integrates into the webform system, providing flexibility for various forms across the Drupal site
