This tutorial explains all the steps required to install Bower and manage dependent packages on Windows system for front-end based project development. The steps should be the same on Linux based systems. Using Yarn and Webpack or Parcel is the recommended solution to manage dependencies for all the front-end based projects since bower is marked as deprecated. We might still need bower in several cases.
In order to use bower, we need to define the packages in the manifest file bower.json in JSON format. After defining the packages, we can install the dependent packages.
Install Bower
We need Node.js already installed on the system before starting with Bower installation. You can follow How To Install Node.js On Windows to install Node.js on Windows system. After confirming that Node.js is installed, run the
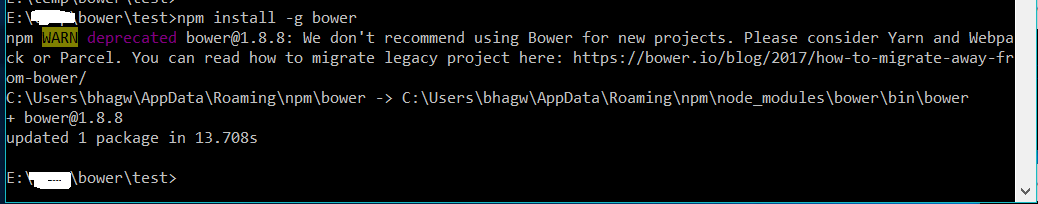
npm install -g bower
It will show NPM warning as shown in Fig 1.

Fig 1
Create Manifest File
We can create the manifest file from the console using the
bower init ? name <project name> ? description <project description> ? main file <main js file> ? keywords <comma separated keywords> ? authors <authors> ? license <license> ? homepage <project home page> ? set currently installed components as dependencies? No ? add commonly ignored files to ignore list? Yes ? would you like to mark this package as private which prevents it from being accidentally published to the registry? (y/N) ? would you like to mark this package as private which prevents it from being accidentally published to the registry? Yes
The messages are as shown in Fig 2.

Fig 2
It will create the default manifest file as shown below.
{
"name": "myproject",
"authors": [
"Author <Author Email>"
],
"description": "A test project to demonstrate bower packages.",
"main": "src/main.js",
"keywords": [
"myproject",
"test"
],
"license": "MIT",
"homepage": "https://www.myproject.com",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}Install Package
After creating the manifest file, we can install the packages required for the project. You can specify the directory to install bower components in the bower.json file as shown below.
"directory" : "src/bower_components"
The packages can be installed either for production usage or for development purpose as shown below.
# Install package and add it to bower.json dependencies bower install <package name> --save
# Install package and add it to bower.json devDependencies bower install <package name> --save-dev
# Re-install all the bower dependencies bower install
The above-mentioned commands can be used to install the package with the option --save or --save-dev. Below mentioned are examples to install bower packages.
# Install bootstrap and add it to bower.json dependencies bower install bootstrap --save
# Install concat grunt task and add it to bower.json devDependencies bower install grunt-contrib-concat --save-dev
The package file looks like the one as shown below. Note that our installed packages are added to dependencies and devDependencies.
{
"name": "myproject",
"authors": [
"Author <Author Email>"
],
"description": "A test project to demonstrate bower packages.",
"main": "src/main.js",
"keywords": [
"myproject",
"test"
],
"license": "MIT",
"homepage": "https://www.myproject.com",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"bootstrap": "^4.3.1"
},
"devDependencies": {
"grunt-contrib-concat": "^1.0.1"
}
}Remove Package
We can remove the pre-installed bower packages using the
# Uninstall package and remove it from bower.json dependencies bower uninstall <package name> --save
# Uninstall package and remove it from bower.json devDependencies bower uninstall <package name> --save-dev
The example commands to remove packages are as shown below.
# Uninstall package and remove it from bower.json dependencies bower uninstall bootstrap --save
# Uninstall package and remove it from bower.json devDependencies bower uninstall grunt-contrib-concat --save-dev
These commands also update the bower.json file and remove the package dependencies from it.
Publish as Package
We can also distribute and publish our project as a bower package (or component) so that others can install it as a package similar to how we are using the packages published by others.
In order to do so, first, publish the project to GitHub as a public repository and add a tag specifying the initial version following
Now register your package to bower using the
# Register your package at bower bower register <package-name> <git-endpoint>
# Example bower register myproject git://github.com/user/myproject.git
Now anyone can install the registered package by running the
# Install myproject and add it to bower.json dependencies bower install myproject --save
Similar to public packages, we can also use Bower and GitHub Enterprise for private packages visible only to an authorized person.
Unregister the Package
We can remove the registered package by using the
# Login to bower bower login
# enter username and password ? Username: ? Password:
# Unregister package after login bower unregister <package name>
# Clean cache bower cache clean
These are the primary activities involved in managing the dependencies of a front-end project using bower dependency management.